Implement Google Analytics and Page Views to blog
Implement Google Analytics and Page Views to blog
Set up Google Analytics
Create GA account and property
First, you need to set up your account on Google analytics. While you create your account, you must create your first Property as well.
- Head to https://analytics.google.com/ and click on Start Measuring
- Enter your desired Account Name and choose the desired checkboxes
- Enter your desired Property Name. This is the name of the tracker project that appears on your Google Analytics dashboard
- Enter the required information About your business
- Hit Create and accept any license popup to set up your Google Analytics account and create your property
Create Data Stream
With your property created, you now need to set up Data Stream to track your blog traffic. After you signup, the prompt should automatically take you to create your first Data Stream. If not, follow these steps:
- Go to Admin on the left column
- Select the desired property from the drop-down on the second column
- Click on Data Streams
- Add a stream and click on Web
- Enter your blog’s URL
Now, click on the new data stream and grab the Measurement ID. It should look something like G-V6XXXXXXXX. Copy this to your _config.yml file:
1
2
3
4
5
6
google_analytics:
id: 'G-V6XXXXXXX' # fill in your Google Analytics ID
# Google Analytics pageviews report settings
pv:
proxy_endpoint: # fill in the Google Analytics superProxy endpoint of Google App Engine
cache_path: # the local PV cache data, friendly to visitors from GFW region
When you push these changes to your blog, you should start seeing the traffic on your Google Analytics. Play around with the Google Analytics dashboard to get familiar with the options available as it takes like 5 mins to pick up your changes. You should now be able to monitor your traffic in real time.
Setup Page Views
There is a detailed tutorial available to set up Google Analytics superProxy. But, if you are interested to just quickly get your Chirpy-based blog display page views, follow along. These steps were tested on a Linux machine. If you are running Windows, you can use the Git bash terminal to run Unix-like commands.
Setup Google App Engine
Click on Create Application
Click on Create Project
Enter the name and choose the data center close to you
Select Python language and Standard environment
Enable billing account. Yeah, you have to link your credit card. But, you won’t be billed unless you exceed your free quota. For a simple blog, the free quota is more than sufficient.
Go to your App Engine dashboard on your browser and select API & Services from the left navigation menu
Click on Enable APIs and Services button on the top
Enable the following APIs: Google Analytics API
On the left, Click on OAuth Consent Screen and accept Configure Consent Screen. Select External since your blog is probably hosted for the public. Click on Publish under Publishing Status
Click on Credentials on the left and create a new OAuth Client IDs credential. Make sure to add an entry under
Authorized redirect URIsthat matches:https://<project-id>.<region>.r.appspot.com/admin/authNote down the Your Client ID and Your Client Secret. You’ll need this in the next section.
Download and install the cloud SDK for your platform: https://cloud.google.com/sdk/docs/quickstart
Run the following commands:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
[root@bc96abf71ef8 /]# gcloud init ~snip~ Go to the following link in your browser: https://accounts.google.com/o/oauth2/auth?response_type=code&client_id=XYZ.apps.googleusercontent.com&redirect_uri=ABCDEFG Enter verification code: <VERIFICATION CODE THAT YOU GET AFTER YOU VISIT AND AUTHENTICATE FROM THE ABOVE LINK> You are logged in as: [blah_blah@gmail.com]. Pick cloud project to use: [1] chirpy-test-300716 [2] Create a new project Please enter numeric choice or text value (must exactly match list item): 1 [root@bc96abf71ef8 /]# gcloud info # Your selected project info should be displayed here
Setup Google Analytics superProxy
Clone the Google Analytics superProxy project on Github: https://github.com/googleanalytics/google-analytics-super-proxy to your local.
Remove the first 2 lines in the
src/app.yamlfile:1 2
- application: your-project-id - version: 1In
src/config.py, add theOAUTH_CLIENT_IDandOAUTH_CLIENT_SECRETthat you gathered from your App Engine Dashboard.Enter any random key for
XSRF_KEY, yourconfig.pyshould look similar to this1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
#!/usr/bin/python2.7 __author__ = 'pete.frisella@gmail.com (Pete Frisella)' # OAuth 2.0 Client Settings AUTH_CONFIG = { 'OAUTH_CLIENT_ID': 'YOUR_CLIENT_ID', 'OAUTH_CLIENT_SECRET': 'YOUR_CLIENT_SECRET', 'OAUTH_REDIRECT_URI': '%s%s' % ( 'https://chirpy-test-XXXXXX.ue.r.appspot.com', '/admin/auth' ) } # XSRF Settings XSRF_KEY = 'OnceUponATimeThereLivedALegend'
You can configure a custom domain instead of
https://PROJECT_ID.REGION_ID.r.appspot.com. But, for the sake of keeping it simple, we will be using the Google provided default URL.From inside the
src/directory, deploy the app1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
[root@bc96abf71ef8 src]# gcloud app deploy Services to deploy: descriptor: [/tmp/google-analytics-super-proxy/src/app.yaml] source: [/tmp/google-analytics-super-proxy/src] target project: [chirpy-test-XXXX] target service: [default] target version: [VESRION_NUM] target url: [https://chirpy-test-XXXX.ue.r.appspot.com] Do you want to continue (Y/n)? Y Beginning deployment of service [default]... ╔════════════════════════════════════════════════════════════╗ ╠═ Uploading 1 file to Google Cloud Storage ═╣ ╚════════════════════════════════════════════════════════════╝ File upload done. Updating service [default]...done. Setting traffic split for service [default]...done. Deployed service [default] to [https://chirpy-test-XXXX.ue.r.appspot.com] You can stream logs from the command line by running: $ gcloud app logs tail -s default To view your application in the web browser run: $ gcloud app browse
Visit the deployed service. Add a
/adminto the end of the URL.Click on Authorize Users and make sure to add yourself as a managed user.
If you get any errors, please Google it. The errors are self-explanatory and should be easy to fix.
If everything went good, you’ll get this screen:
Create Google Analytics Query
Head to https://PROJECT_ID.REGION_ID.r.appspot.com/admin and create a query after verifying the account. GA Core Reporting API query request can be created in Query Explorer.
The query parameters are as follows:
- start-date: fill in the first day of blog posting
- end-date: fill in
today(this is a parameter supported by GA Report, which means that it will always end according to the current query date) - metrics: select
ga:pageviews - dimensions: select
ga:pagePath
In order to reduce the returned results and reduce the network bandwidth, we add custom filtering rules [^ga-filters]:
filters: fill in
ga:pagePath=~^/posts/.*/$;ga:pagePath!@=.Among them,
;means using logical AND to concatenate two rules.If the
site.baseurlis specified, change the first filtering rule toga:pagePath=~^/BASE_URL/posts/.*/$, whereBASE_URLis the value ofsite.baseurl.
After Run Query, copy the generated contents of API Query URI at the bottom of the page and fill in the Encoded URI for the query of SuperProxy on GAE.
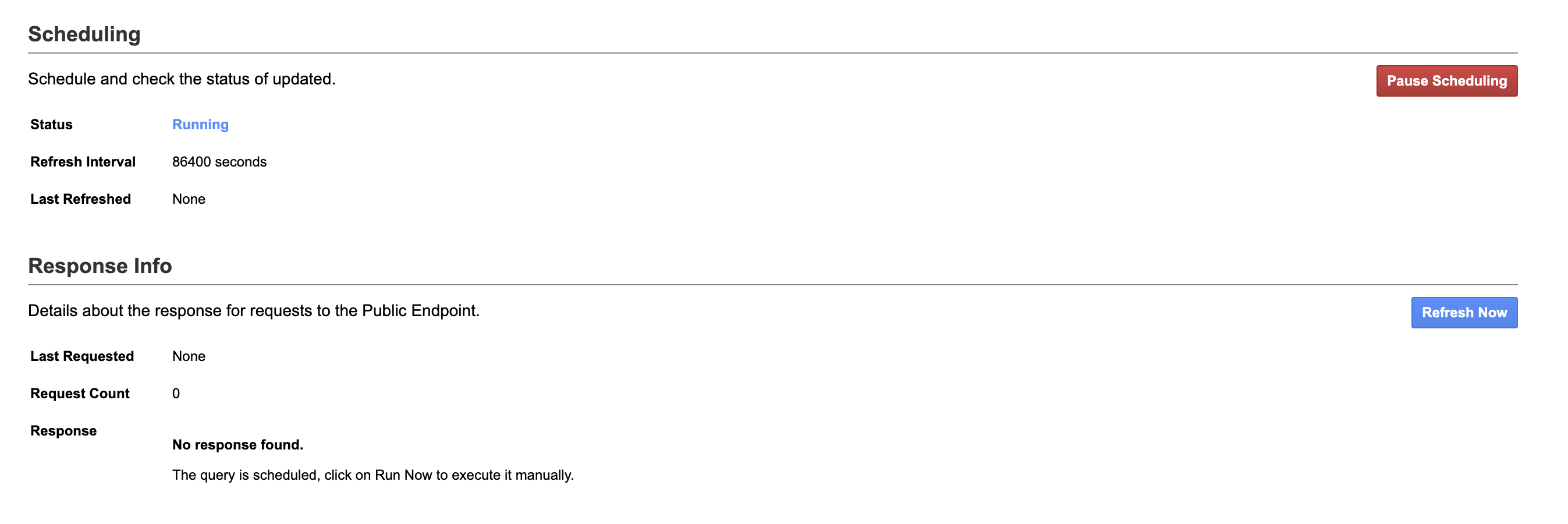
After the query is saved on GAE, a Public Endpoint (public access address) will be generated, and we will get the query result in JSON format when accessing it. Finally, click Enable Endpoint in Public Request Endpoint to make the query effective, and click Start Scheduling in Scheduling to start the scheduled task.
Configure Chirpy to Display Page View
Once all the hard part is done, it is very easy to enable the Page View on Chirpy theme. Your superProxy dashboard should look something like below and you can grab the required values.
Update the _config.yml file of [Chirpy][chirpy-homepage] project with the values from your dashboard, to look similar to the following:
1
2
3
4
5
google_analytics:
id: 'G-V6XXXXXXX' # fill in your Google Analytics ID
pv:
proxy_endpoint: 'https://PROJECT_ID.REGION_ID.r.appspot.com/query?id=<ID FROM SUPER PROXY>'
cache_path: # the local PV cache data, friendly to visitors from GFW region
Now, you should see the Page View enabled on your blog.
Google APIs 创建项目
用 Google 账户登陆 Google APIs Dashboard
- Create Project 新建一个 Project
- 起名: cotes-blog-ga,
- Location: 默认为 No organization。
- 新建完毕后,为项目开启 API 和服务。+ ENABLE APIS AND SERVICES 进入API Library
- 搜索栏中搜关键词
analytic即可找到Analytics API,点击Enable - 开启 API 后页面会自动回到 Dashboard,根据 ⚠️ 信息提示点击 Create credentials 为 API 创建 credentials。
- 创建页面作如下操作:
- find out what kind of credentials needed:
- Which API are you using?
Google Analytics API - Where will you be calling the API from?
Web browser(Javascript) - What data will you be accessing?
User data
- Which API are you using?
- Create an OAuth 2.0 client ID
- Client ID 自定义命名:
blog-oauth - Restrictions 两项暂时留空,往后将会写入 GAE 的项目地址。
- Client ID 自定义命名:
- Set up the OAuth 2.0 consent screen
- Email 保持默认值
- 产品名称自定义命名,不与其他公司产品重名即可,例笔者为 cotes-blog-ga
- Download credentials
- 视个人需要决定下载与否,
Client ID 318175415936-rdlkiaaf422e7kuenfq3blrnv0s5rn64.apps.googleusercontent.com- 供 SuperProxy 使用的 Client ID,Client secret 都可以在 Dashboard 直接查看。
完成后即可生成新 OAuth 2.0 client ID:
- find out what kind of credentials needed:
下载配置 SuperProxy
安装 Python 27
安装 Cloud SDK for Python
1
2
3
4
5
6
7
8
9
$ python -V
Python 2.7.16
# Cloud SDK requires Python. Supported versions are 3.5 to 3.7, and 2.7.9 or higher.
# download the install filecd
./google-cloud-sdk/install.sh
./google-cloud-sdk/bin/gcloud init
export PATH="/Users/luo/google-cloud-sdk/bin:$PATH"
下载 SuperProxy 项目
- 修改 src/config.py:
OAUTH_CLIENT_ID与OAUTH_CLIENT_SECRET,填入创建的 Client ID 与 Client secret。PROJECT_ID在 Google APIs Dashboard 或者其他任一 GCP 页面中,点击顶栏项目名即可查看。OAUTH_REDIRECT_URI填入 GAE 派发的免费域名- 默认在地址尾部添加了
/admin/auth, - 所以 URI 全貌为:
https://PROJECT_ID.appspot.com/admin/auth。
- 默认在地址尾部添加了
- 返回上一步的 Credentials,点击
OAuth 2.0 client IDs中的OAuth ID,在设置页面的Authorized redirect URIs填入SuperProxy中OAUTH_REDIRECT_URI的完整地址,例如:https://cotes-blog-ga-214617.appspot.com/admin/auth。
- 修改 src/app.yaml:
- 首部两行:application与version,在 Cloud SDK 213.0.0 中已经标记为无效字段了,需要将其删除,否则部署时会出现警告而导致中断。
上传 SuperProxy 至 GAE
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
enable CloudBuild API
enable Cloud Datastore API
# need billing account
# https://console.developers.google.com/apis/api/datastore.googleapis.com/overview?project=myochosite-291718
gcloud app deploy app.yaml index.yaml --project myochosite-291718
# chose location
# [14] us-central
# [15] us-east1
# [16] us-east4
# [17] us-west2
# [18] us-west3
# [19] us-west4
# [20] cancel
# Please enter your numeric choice: 15
# Updating config [index]...done.
# Indexes are being rebuilt. This may take a moment.
# You can stream logs from the command line by running:
# $ gcloud app logs tail -s default
# To view your application in the web browser run:
# $ gcloud app browse
GAE 上创建查询
- 登陆
https://PROJECT_ID.appspot.com/admin,验证账户后创建查询。- Authorize Access > Successfully connected to Google Analytics > Create Query
- Query
- GA Core Reporting API 查询请求可以在 Query Explorer 创建。
- 因为要查询的是 Pageviews:
- start-date: 博客发布首日。
- end-date:
today(这是 GA Report 支持的参数,表示永远按当前查询日期为止)。 - metrics:
ga:pageviews - dimensions:
ga:pagePath - filters:
ga:pagePath!@=;ga:pagePath!@(。- 为了减少返回结果,减轻网络带宽,所以增加自定义过滤规则1:
- 其中
;表示用 逻辑与 串联两条规则,!@=表示不含 =,!@(表示不含(。
- Run Query
- 拷贝
API Query URI生成内容,填至 GAE 上SuperProxy的Encoded URI for the query即可。
- Save Query link
- GAE 上保存查询后,会生成一个 Public Endpoint(公开的访问地址),用户访问它将返回 JSON 格式的查询结果。
最后,在 Public Request Endpoint 点击 Enable Endpoint 使查询生效,
1 2 3 4 5 6 7
Details about the configuration and the public URL for this query. Name pageviewforblog URL https://myochosite-291718.appspot.com/query?id=ahNwfm15b2Nob3NpdGUtMjkxNzE4chULEghBcGlRdWVyeRiAgIDo14eBCgw Formats CSV DataTable (JSON Response) DataTable (JSON String) JSON TSV for Excel Status Disabled API Request https://www.googleapis.com/analytics/v3/data/ga?ids=ga%3A230544252&start-date=2020-01-01&end-date=today&metrics=ga%3Apageviews&dimensions=ga%3ApagePath&filters=ga%3ApagePath!%40%3D%3Bga%3ApagePath!%40( Owner lgraceye@hotmail.com
- Scheduling 中点击 Start Scheduling 开启定时任务。 link
ref


Comments powered by Disqus.